Font Combination Bliss
Designing is difficult. I’m a decidedly mediocre designer because I have to be. In my line of work it can be important to bang out a good design quickly and without outsourcing. Two of the most difficult things about designing are 1) color combinations and 2) font selections. Years ago I solved my problem about deciding color combinations by using Behr’s website to coordinate fabulous web design colors. (I totally sounded gay right there didn’t I? If not gay, definitely very metro… wow.)
But the second problem for me has always been fantastic font combinations. Let’s just admit something to ourselves Fonts are delicious. This is a fact. I’ve utilized Veer’s font galleries, to find and purchase new fonts quite regularly. But I have to say this, the only thing better than a beautiful font, is two beautiful fonts gorgeously orchestrated. But selecting two fonts that work together is HARD. I can’t do it well anyway. Until now.
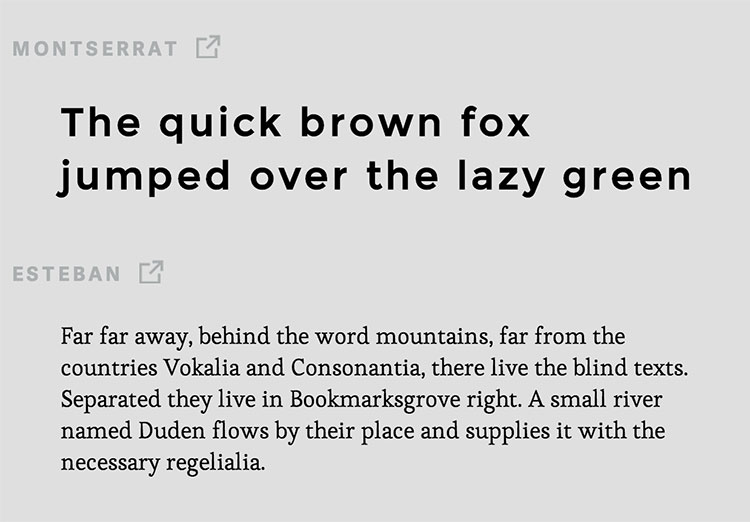
I recently stumbled upon this awesome new tool that you have to try out for yourself. Its called Type Genius and you can find it here. Let’s say you know you want to work with Montserrat. Right? But what is the perfect counter-balance in this instance? Well, let’s see, shall we?
Step One – Select Montserrat.
Step Two – Flip through your options and examples.
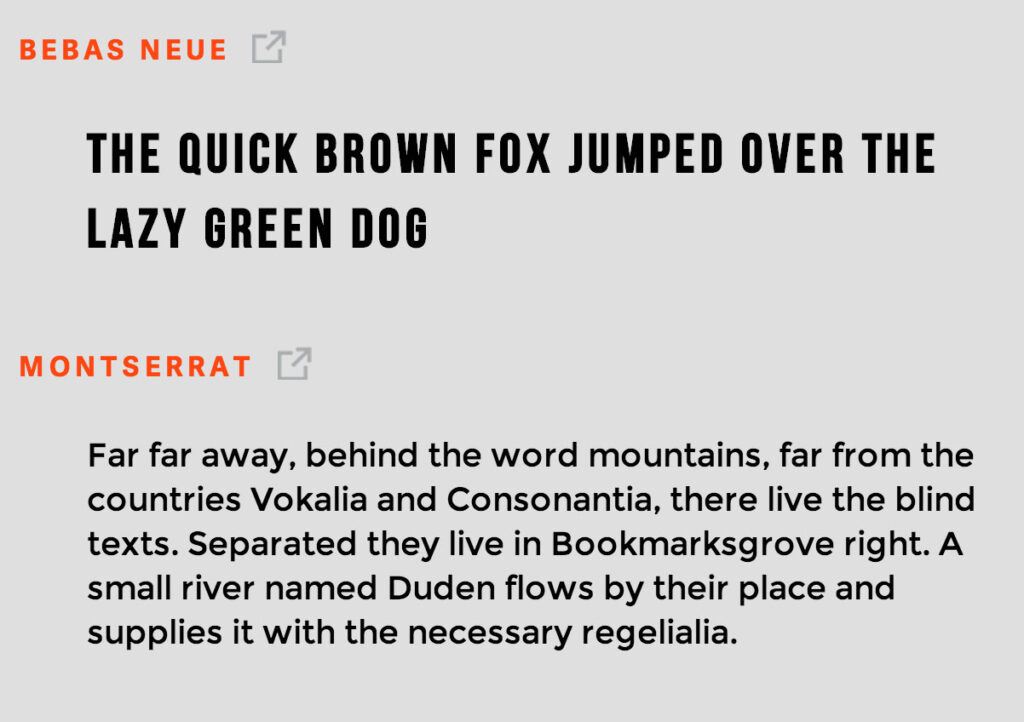
Don’t like Esteban as a good counterpart? No problem, there are more options. What about Bebas Neue?
You not only get the font details, but also a real website that incorporates the font combination. Here is an example of my current favorite font dynamic duo that I’ve discovered on TypeGenius. Oswald and Garamond Premiere Pro…
Regardless, its a clever little tool that seamlessly uses Google Fonts as its base. So the next time you are hunting for the perfect font combination, make sure you check out Type Genius first. Until next time…